Шаг 0: замеряем скорость
Для замера скорости я использовал браузер Chrome — его инспектор сети. Что нужно сделать:
- Открыть страницу.
- Зажать Cmd+Alt+I или Ctrl+Shift+I.
- Откроется инспектор Хрома, далее следует перейти во вкладку «Сеть».
- Нажмите на галочку в строке «Очистить кэш».
- Готово! Осталось только обновить страниц
Обратите внимание! Следует измерять скорость работы страницы, которая предварительно была размещена на хостинге.
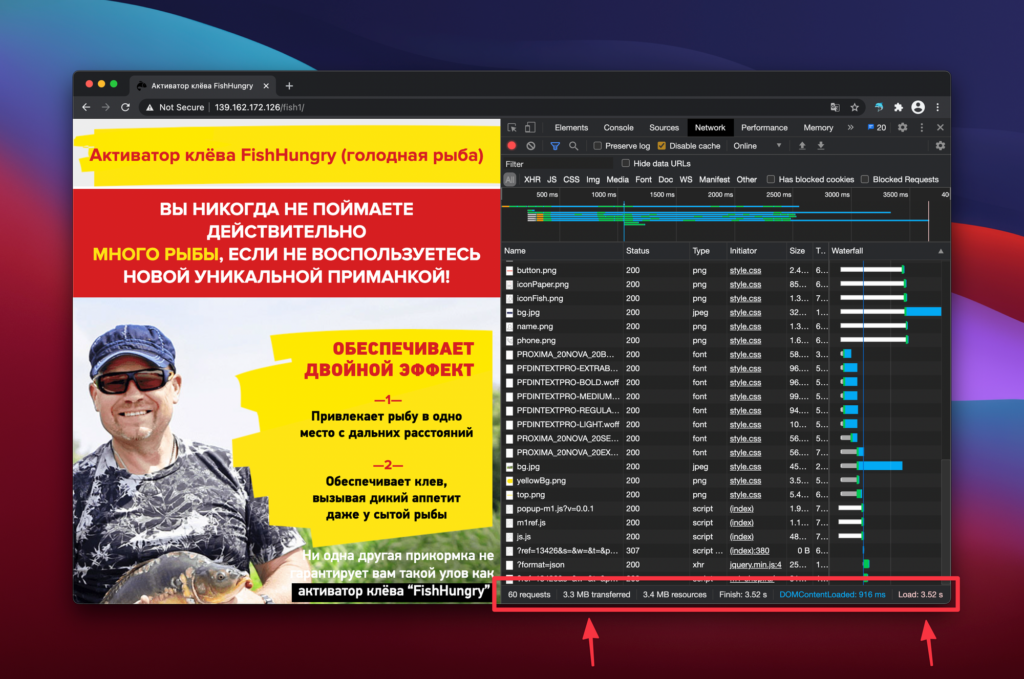
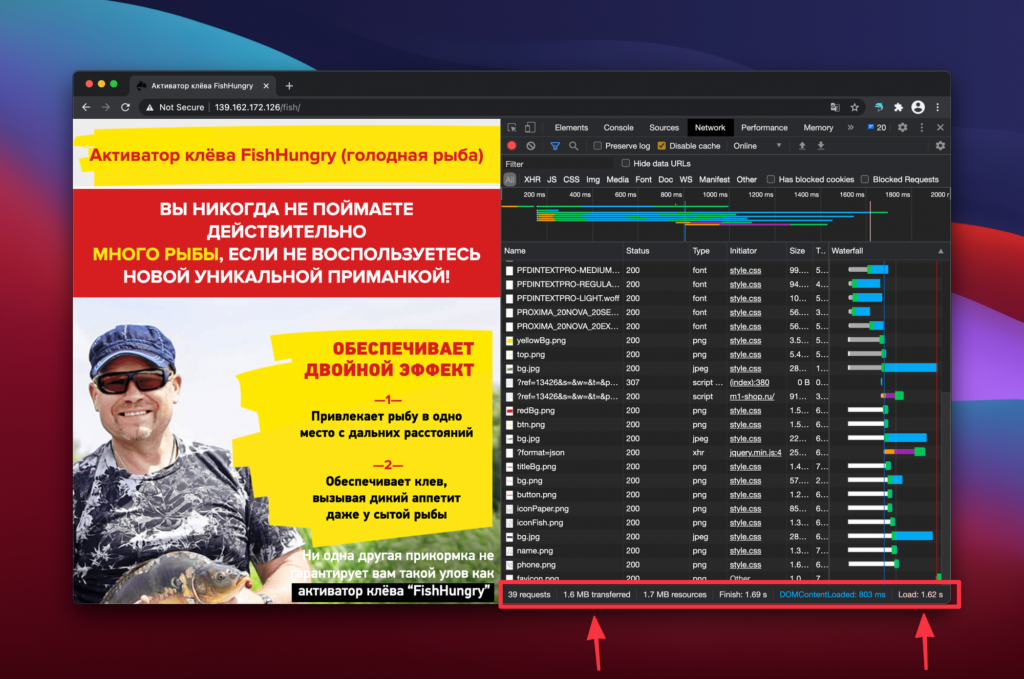
Далее внизу инспектора вы увидите цифры, нас интересуют всего лишь две из них — их я отметил на скриншоте:
- Время полной отрисовки страницы.
- Объем загружаемых данных.
А теперь самое главное — ускорение следует начинать со следующих показателей: 3,3 мегабайта и 3,5 секунды. Это очень важно!
Шаг 1: сжимаем изображения
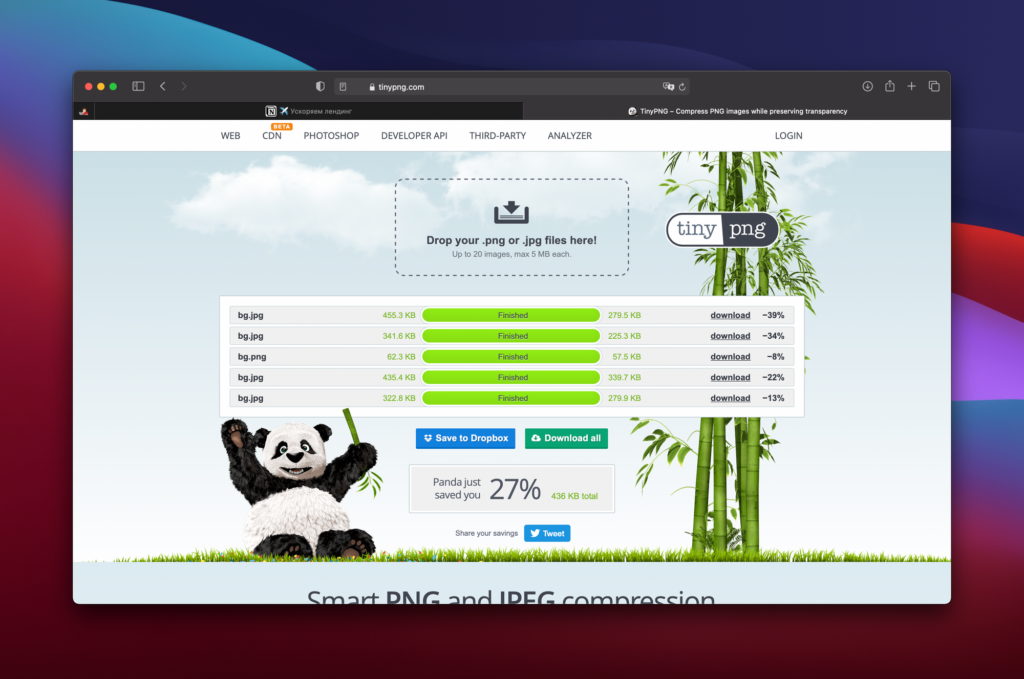
Обязательный пункт, который нельзя игнорировать. Изображения, размещенные на лендинге, могут весить в несколько раз меньше исходного размера. Чтобы добиться этого, достаточно воспользоваться сервисом
tinypng.com.
Далее нужно отыскать все изображения, которые размещены в папке с лендингом. Все найденные картинки необходимо сжать, скачать сжатые версии и переместить их обратно в папку с лендигом. Естественно, старые версии нужно заменять новыми — предыдущих файлов остаться не должно.
Результат таких манипуляций может быть по-настоящему эффективным: сокращение от нескольких сотен килобайт до двух-трех мегабайт. Это, пожалуй, самый легкий и быстрый метод ускорения страницы.
Шаг 2: «Ленивые» изображения
Отступим от темы: на лендинге всегда много изображений. Страница будет прогружаться до тех пор, пока все ее содержимое не загрузится на устройстве пользователя. Пока проходит процесс загрузки, лендинг может тормозить, изображения при этом часто загружаются с задержкой. Иногда пользователь может заметить мерцающий экран или просто белый фон — длится это, как правило, несколько секунд — все зависит от скорости интернета, производительности устройства и настройки самого лендинга.
Если в верстке применяется любой кастомный шрифт, то в списке «приоритетов» он может оказаться ниже, чем загрузка объемных изображений. Это приводит к следующему: пользователь видит текст другим шрифтом, также съезжает верстка, картинки сливаются в кучу. Избежать подобного дефекта помогут так называемые «ленивые» картинки. Ленивая подгрузка изображений прогружает медиа-файлы по мере необходимости. То есть лендинг будет прогружаться по мере действий пользователя — пока человек находится в начале страницы, ее середина и конец подгружаться не будут. А вот когда человек начнет приближаться к участку, где установлена следующая не загруженная картинка, система начнет ее загружать.
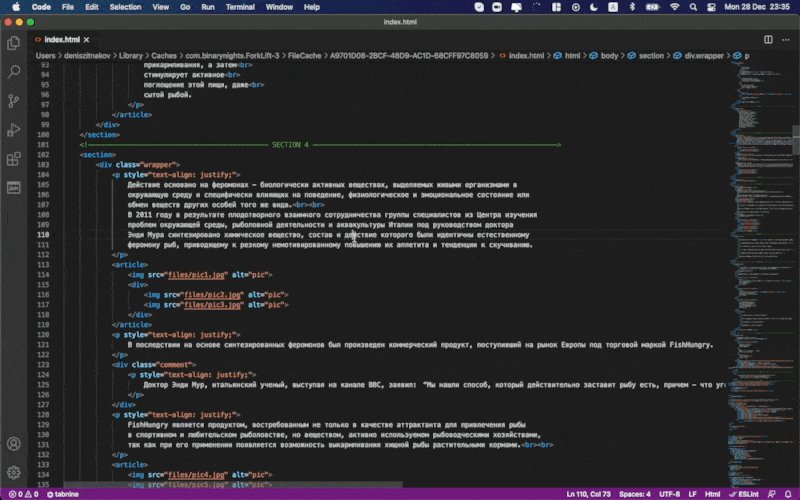
Включить ленивые картинки можно следующим образом:
- Первым делом открываем файл index.html — для этого подойдет любой текстовый редактор.
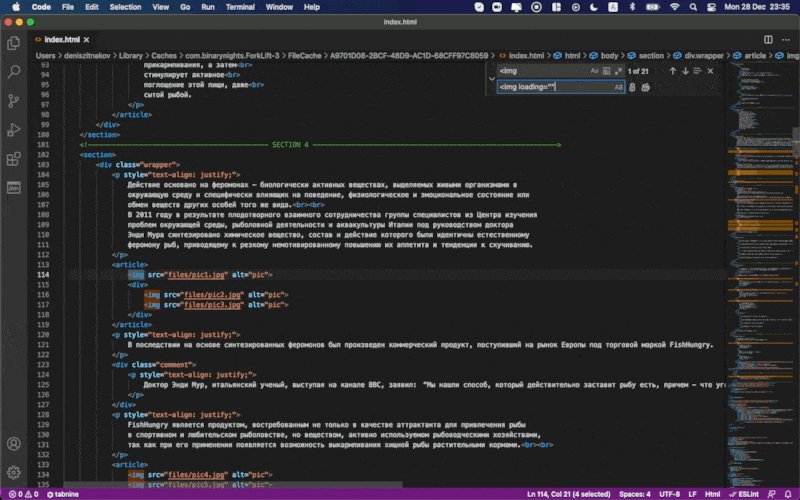
- Выбираем режим «Поиск и замена».
- Ищем <img
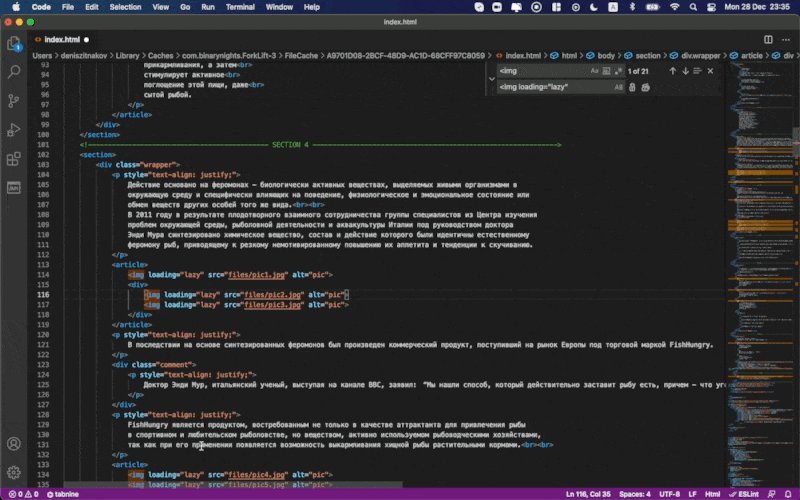
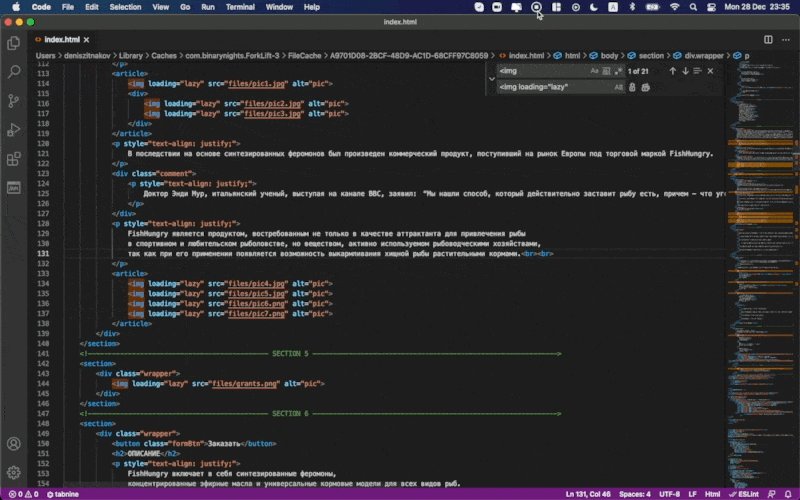
- Заменяем <img на <img loading=”lazy”.
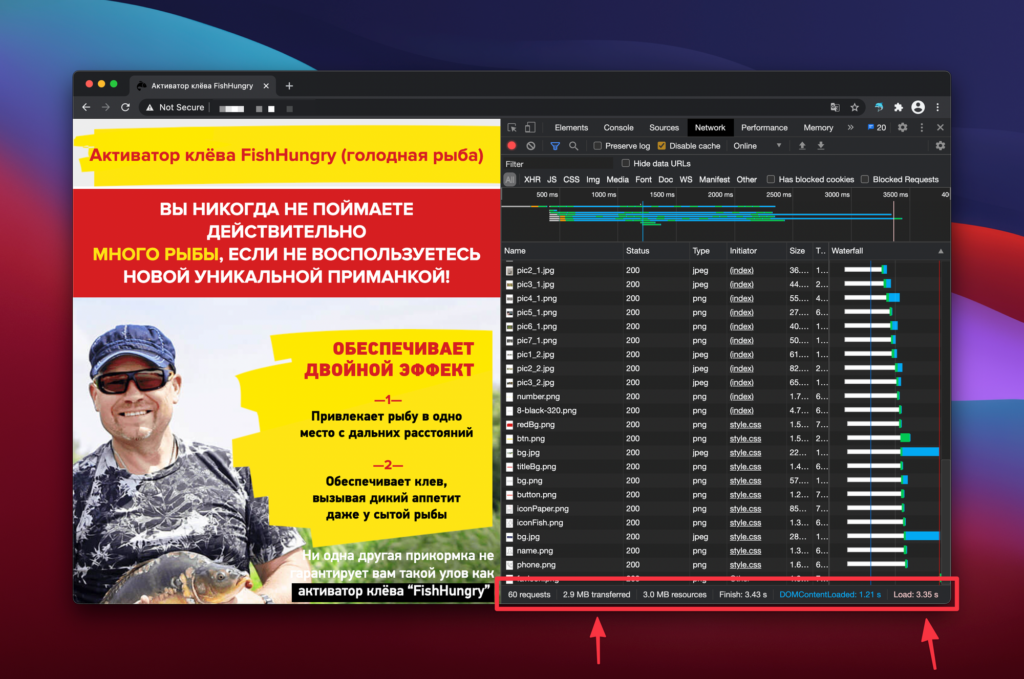
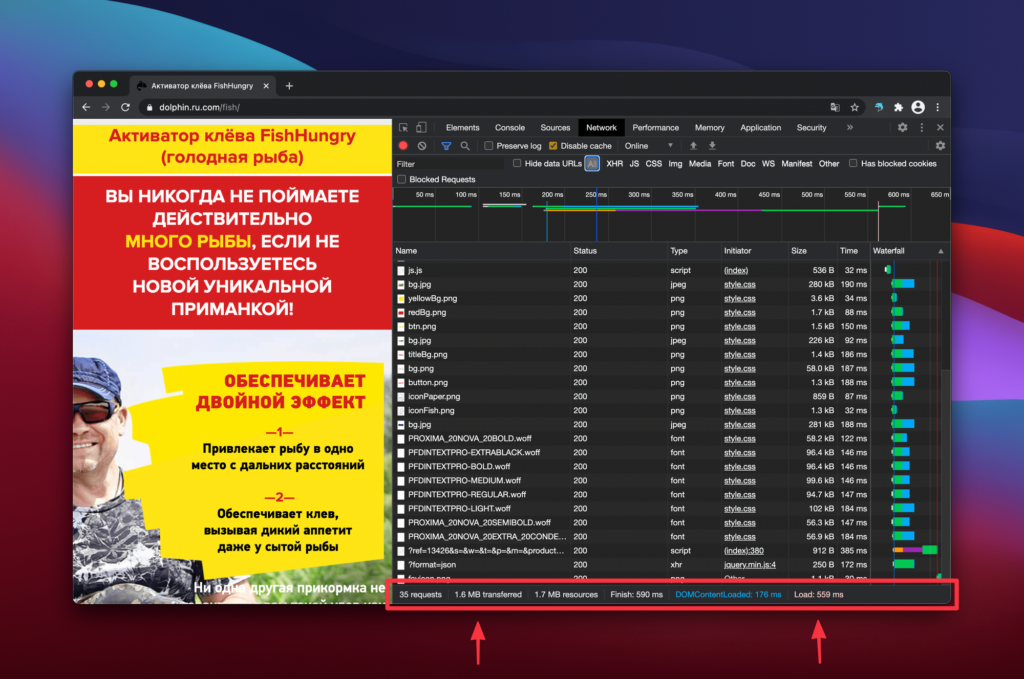
Готово! За несколько секунд мы получили такой результат:
- Сократили размер лендинга с 3,3 MB до 1,6 MB.
- Скорость загрузки сайта сократилась с 3,5 до 1,6 секунд.
Шаг 3: CloudFlare
CloudFlare — это масштабный сервис, основное предназначение которого — обслуживание доменов и ускорение доставки контента с сайта до конечных пользователей. Если простыми словами, то CloudFlare поможет вам сделать сайт более шустрым. Никакой дополнительной информации и знаний не потребуется — достаточно просто подключить домен к сервису, и тогда скорость загрузки лендинга увеличится в разы.
Что получилось в итоге: проделав все вышеуказанные действия, мы сократили время прогрузки сайта до 1.7 секунд, что является отличным результатом, учитывая изначальный размер лендинга.
Итоги:
- С 3.3 MB мы сократили вес лендинга до 1.6 MB — +106%.
- Скорости загрузки сократилась с 3.5 секунд до 0,6 секунд — +483%.
И все это за несколько минут!
Источник: https://cpamafia.top/articles/uskoryaem-lending-na-483-3-prostyh-shaga/